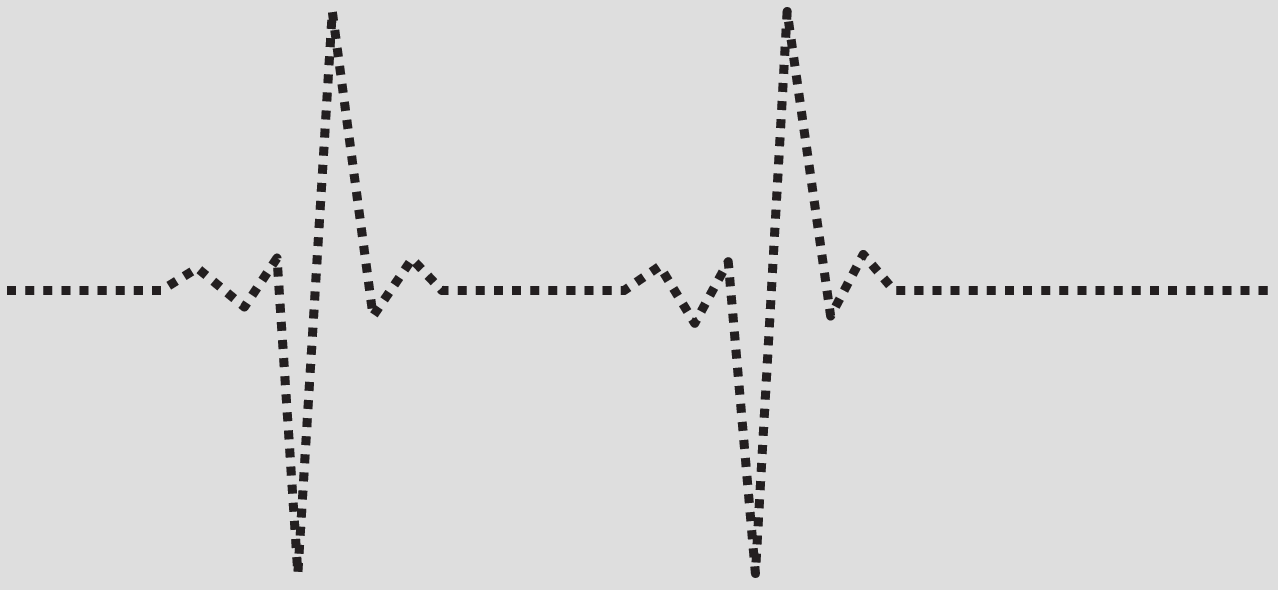
1.stroke-dasharray
svg의 점선을 만들어주는 코드




stroke-dasharray가 10이면 시작지점부터 10까지 점선을 만들고,
10만큼 간격을 띄운 후 다시 점선을 만든다.
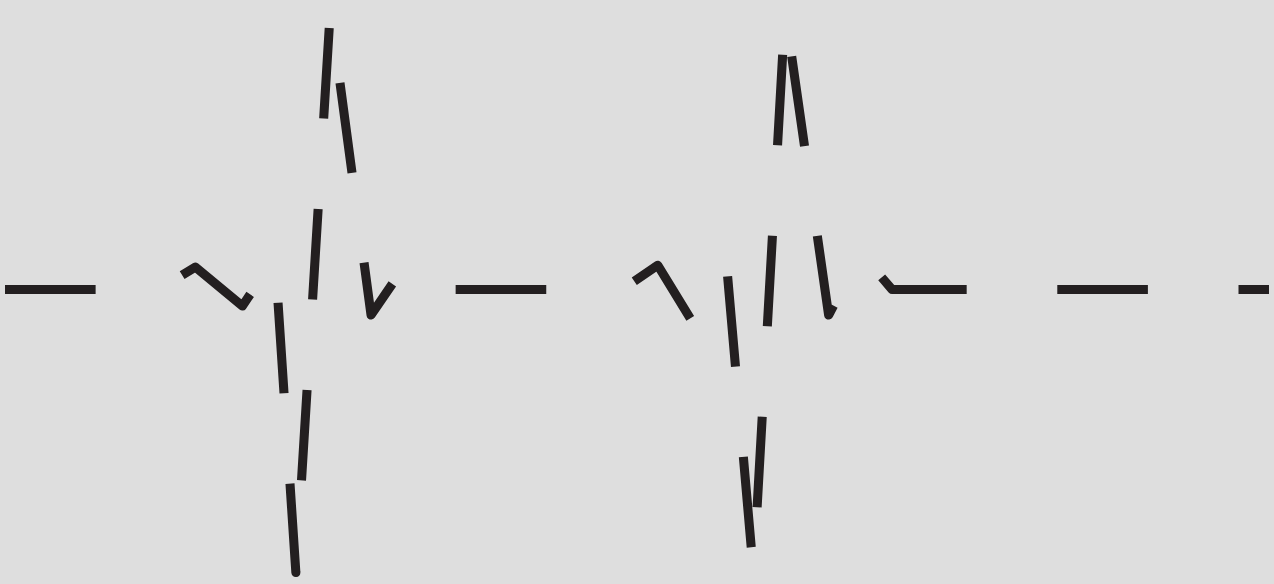
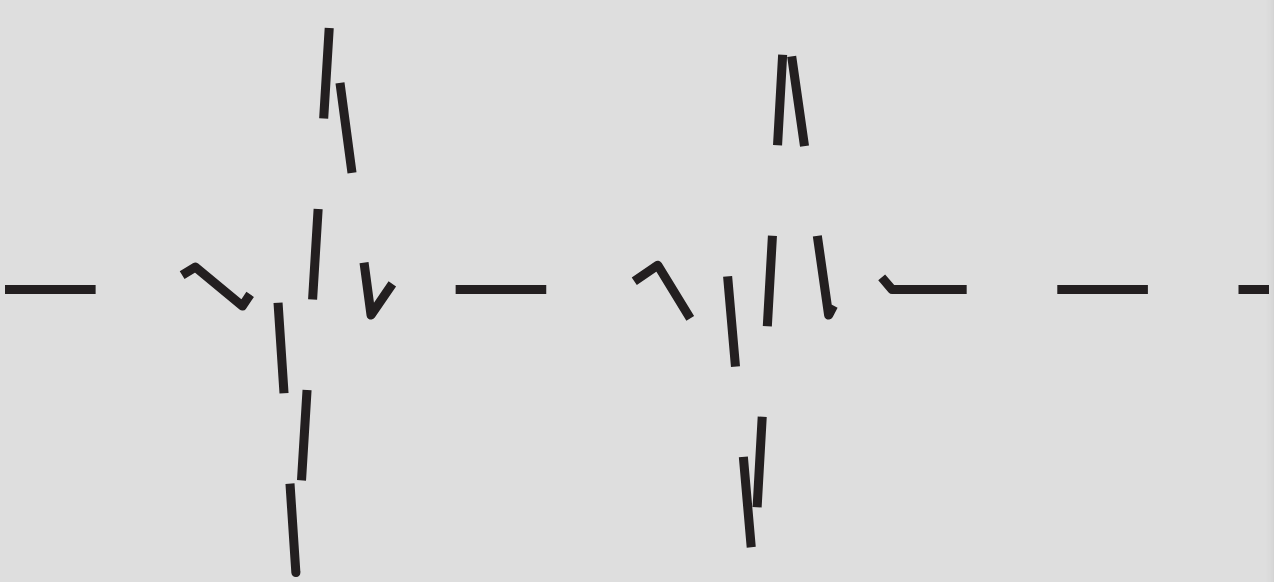
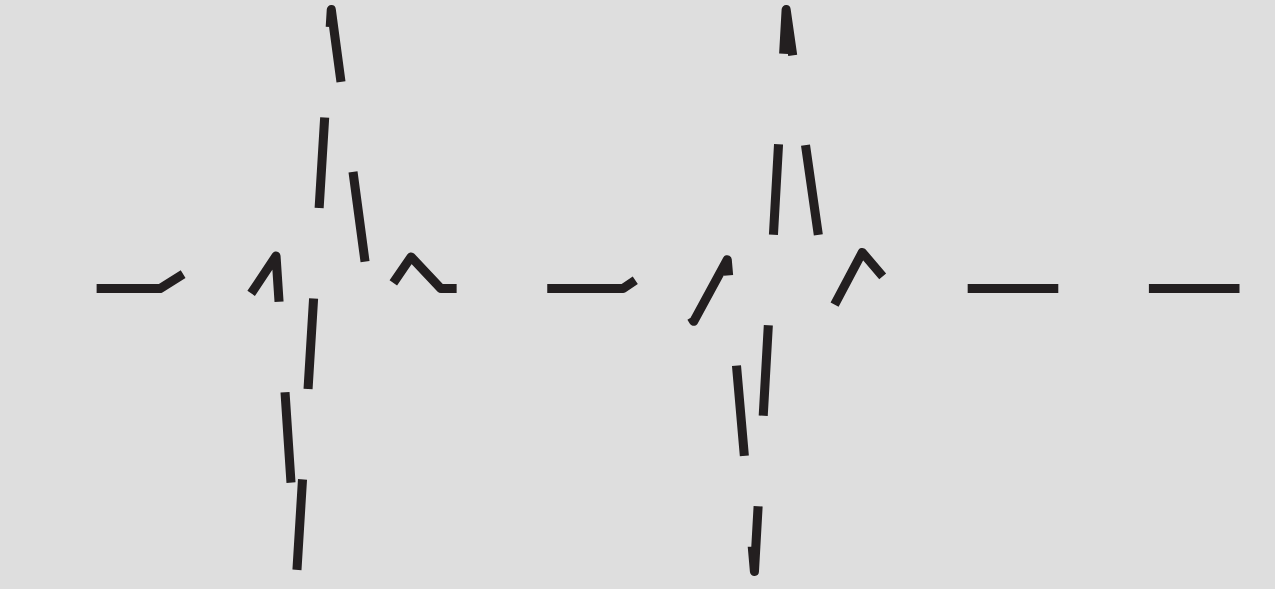
2.stroke-dashoffset
stroke-dasharray의 시작 지점을 정하는 코드


특이한 점은 0으로 향해야 앞으로 가는 애니메이션 효과가 있다.
(반대로 처음에 0으로 설정하고, hover효과에 dashoffset 값을 dasharray의 최대치값으로 하면 사라지는 효과가 있다)