Scroll snap 모듈을 사용하면 휠 스크롤 조작을 마쳤을 때의 오프셋을 설정할 수 있습니다.

1.scroll-snap-type (scroll snap axis / scroll snap strictness)
container(부모) 요소에 지정
snap position을 지정할 수 있는 축을 결정하는 Scroll Snap Axis,
스냅의 엄격도를 지정하는 Scroll Snap Strictness를 함께 선언
*overflow:scroll이나 auto를 같이 설정해주어야 한다.
1)scroll snap axis
-x : 수평(가로)축으로 snap position 지정
-y : 수직(세로)축으로 snap position 지정
-block : snap area의 block 축으로 지정
-inline : inline 축으로 지정
-both : 두 축의 위치를 개별적으로 스냅. 잠재적으로 각 축의 다른 요소에 스냅이 가능
2)scroll snap strictness
-none : 스냅하지 않음
-proximity (기본값) : snap position을 지정하였다면 해당 설정에 맞춰 스냅하고, 미지정 상태라면 유저 에이전트에 따릅니다.
-mandatory : 항상 스냅
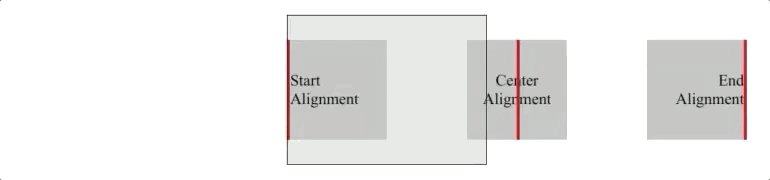
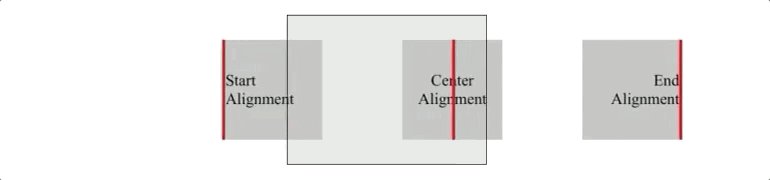
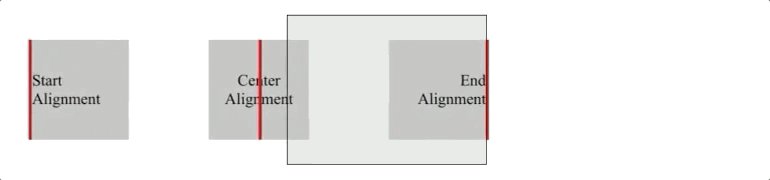
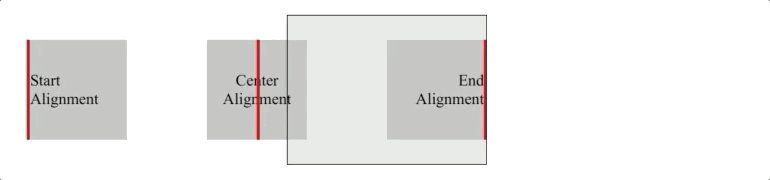
2.scroll-snap-align (snap area의 정렬 방식 설정)
items(자식)요소에 지정
scroll-snap-type에서 지정한 축을 기준으로 정렬을 정합니다.

-none : snap position을 지정하지 않음
-start : 축을 기준으로 snap area의 시작 부분에 맞춰 정렬
-end : snap area의 끝에 맞춰 정렬
-center : snap area의 가운데에 맞춰 정렬
3.scroll-padding
container(부모) 요소에 지정
해당 요소의 padding 값이 아닌, 뷰포트의 padding이 적용됩니다.

scroll-padding: 50px;
스크롤 할 수 있는 영역이 줄어들고 레이아웃, 스크롤 원점, 요소의 위치, 실제로 보여지는 것에는 영향을 주지 않습니다.
4.scroll-margin
items(자식)요소에 지정
스냅 타겟이 되는 snap area에 지정하며, scroll-padding과 동일하게 실제 요소에 영향을 미치지 않습니다.

.snap-area:nth-of-type(2) { scroll-margin: 100px; }
scroll-padding, scroll-margin을 활용하면 이전 혹은 다음 콘텐츠에 대한 예상 시나리오를 사용자에게 제공할 수 있습니다.