애니메이션 설정에 사용하는 속성들
animation (그룹속성 name / duration / timing-function / delay / iteration-count / direction / fill-mode)
animation-duration과 animation-delay 속성 값은 반드시 순서에 맞춰 선언해야 한다. (둘 중 하나 생략된 경우 > delay=0)
animation-name (이름)
keyframes 연결에 필요한 이름을 설정하는 속성
애니메이션 막는 의미로 none 사용가능
animation-duration (시간)
ms 또는 s 단위(=1000ms)를 사용,
애니메이션 진행을 막는 의미로 0 사용가능
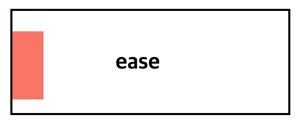
animation-timing-function(시간함수)
-animation-timing-function:ease; (기본값)
slow > fast > slow

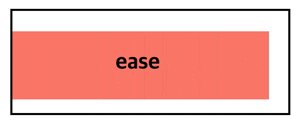
-animation-timing-function:linear;
처음부터 끝까지 일정한 속도로 진행

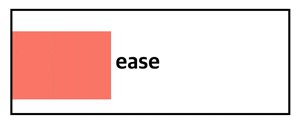
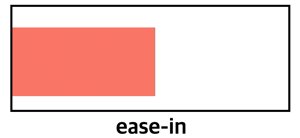
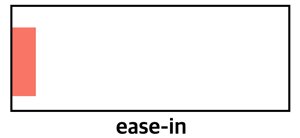
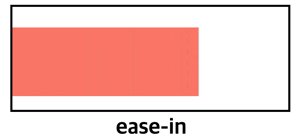
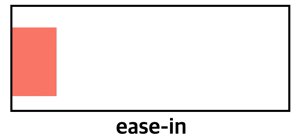
-animation-timing-function:ease-in;
slow > fast

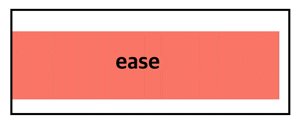
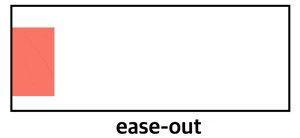
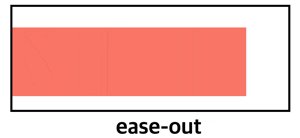
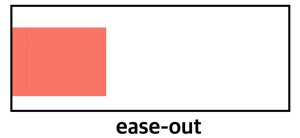
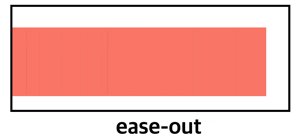
-animation-timing-function:ease-out;
fast > slow

-animation-timing-function:ease-in-out;
slow > slow

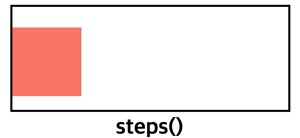
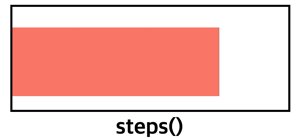
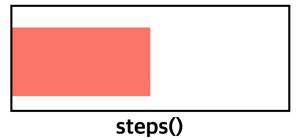
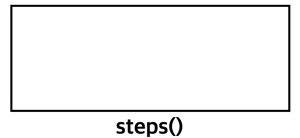
-animation-timing-function:steps();
사용자가 정의한 수에 따라 한 단계씩 끊어 진행된다.

-animation-timing-function:cubic-bezier(n,n,n,n);
사용자가 정의한 함수에 따라 진행된다.

animation-delay (지연)
지연을 담당하는 속성으로 ms 또는 s 단위의 시간 값을 사용
animation-iteration-count (반복횟수)
-숫자만큼 반복 (기본값 =1)
-무한반복 > infinite
animation-direction (방향)
-normal (기본값) 시작 > 끝 > 시작 > 끝
-reverse 끝 > 시작 > 끝 > 시작
-alternate 시작 > 끝 > 끝 > 시작
-alternate-reverse 끝 > 시작 > 시작 > 끝
animation-fill-mode (애니메이션 끝난 후의 상태)
-none (기본값) 기존 위치에서 시작 > 애니메이션 시작위치로 이동 > 동작 > 기존위치로 돌아가기
-forwards 기존 위치에서 시작 > 애니메이션 시작 위치로 이동 > 동작 > 애니메이션 끝위치에서 끝
-backwards 애니메이션 시작 위치에서 시작 > 동작 > 기존위치로 돌아가기
-both 애니메이션 시작 위치에서 시작 > 동작 > 애니메이션 끝 위치에서 끝
-inherit 상위 요소한테 상속받는다.
animation-play-state (재생과 정지를 설정)
running (기본값) 애니메이션 실행
paused 애니메이션 동작을 일시 정지 시킨다
'개념정리 > animation' 카테고리의 다른 글
| 마스크 처리 (안보였다가 보이도록 하기) (0) | 2022.07.28 |
|---|